STEP1-2 Xcodeのインストールとはじめてのアプリ制作
いよいよ、本格的に作るフェーズに入った。
といってもまずは開発環境のインストールが必要ということで、
iPhoneの開発環境であるXcodeのインストールから。
Xcodeは開発者の有料契約をしていなくても
Macユーザーなら、AppStoreで無料でダウンロードできる。
つまり開発するのはタダでできるよということ。なんかうれしい。

先生の後についてXcodeをインストール完了!
いよいよXcodeを立ち上げる!
Create New Project で新しいアプリ開発のプロジェクトを作る
↓
どのようなアプリを作るかによって、プロジェクトのひな型を選択する。
住所録、ゲームや電子書籍などあらかじめいろいろなアプリをつくる
“ひな形”が用意されているのが親切だなAppleは(笑)
今回は,もっともスタンダードなひな形
Single View Applicationを選択してアプリを作ってみる。
プロジェクトを作る際は、必要事項を入力するけど、その際に
将来AppStoreで公開するための唯一の名前を作るために
ドメイン(例●●●.comみたいな)を入力する。
将来のアプリ公開のために自分のドメインを取得しておいたほうがよさそうだけど、
今は、まだ勉強中だから先生の通り、練習でよく使うドメイン名 edu.selfといれて続ける。
アプリデータの保存先はデスクトップでもいいし、どこかにまとめてもよいかな。
デスクトップにデータの一式入ったフォルダが作られるけど、デスクトップに
いろいろなアプリのフォルダがたまっていくのは美観としてよろしくない。
まあ、今回は先生の通りデスクトップに作ってみよう。
まずは、プログラミングを打つのかな?と思いきや、
Xcodeならでは!の、プログラムを使わずとも簡単なアプリが作れる
モードでアプリを作るみたい。まず簡単な成功体験というわけね。
しかもこのXcodeには、シミュレーターで
iPhoneがなくても作ったアプリの動きを確認できる。
(まぁiPhoneアプリ作るくらいだから、iPhoneかiPadはみなさん持っていらっしゃると思うけど。持ってない人には便利だね)
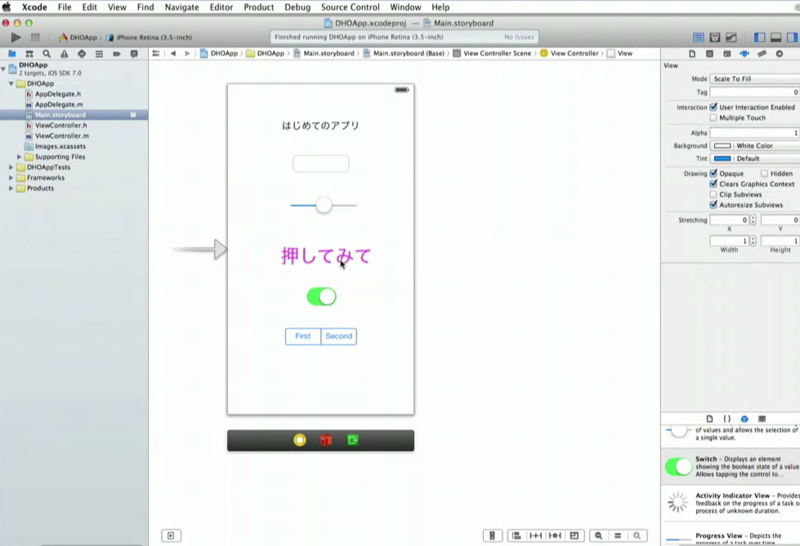
プロジェクトナビゲーターで、Main.storyboard というのを選択すると、
画面上でアプリを作っていける画面に切り替わった。
ボタンパーツを置いて、実行してみると、文字をおせるようになる。
将来的には、こういうボタンのパーツとかに、押したらどうなるか?の
どうなるか?の部分のプログラムを組み込んでいくことで
アプリを作っていくのだろうな~。

いろいろなパーツがあって、iPhoneでお馴染みの
ボタンやバーなども入ってる。アプリづくりの時にこういうのをつかうと
俄然iPhoneアプリっぽくなるからうれしい。
とりあえず今回は、プログラムを使わずともXcodeだけで、
簡単なアプリは作れるモードを知ることができた。
次回はいよいよこのモードで簡単なアプリを作ってみる。楽しみだ。